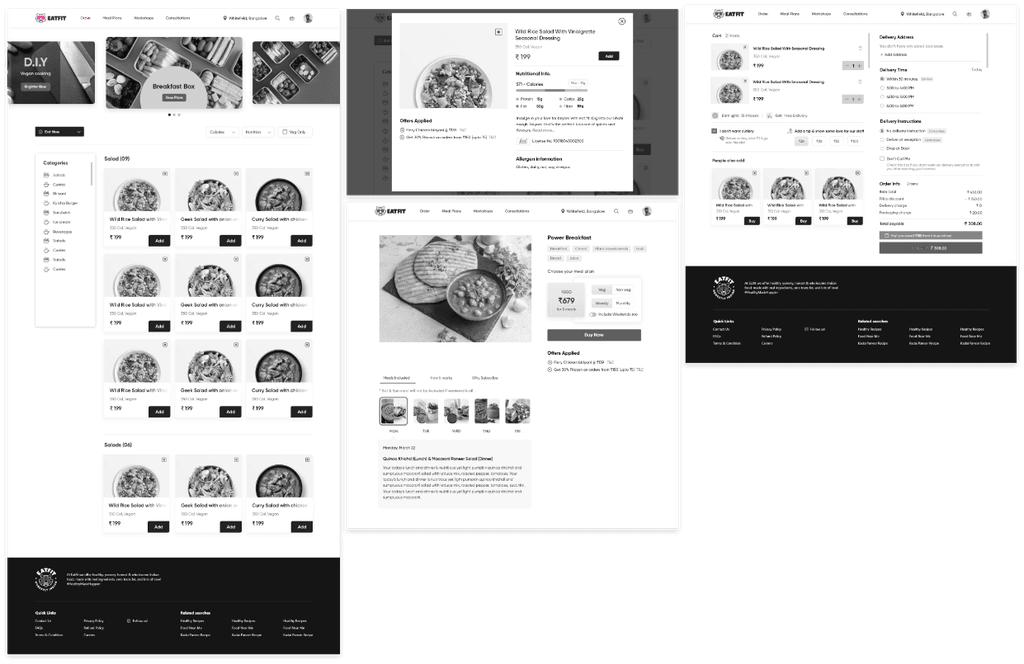
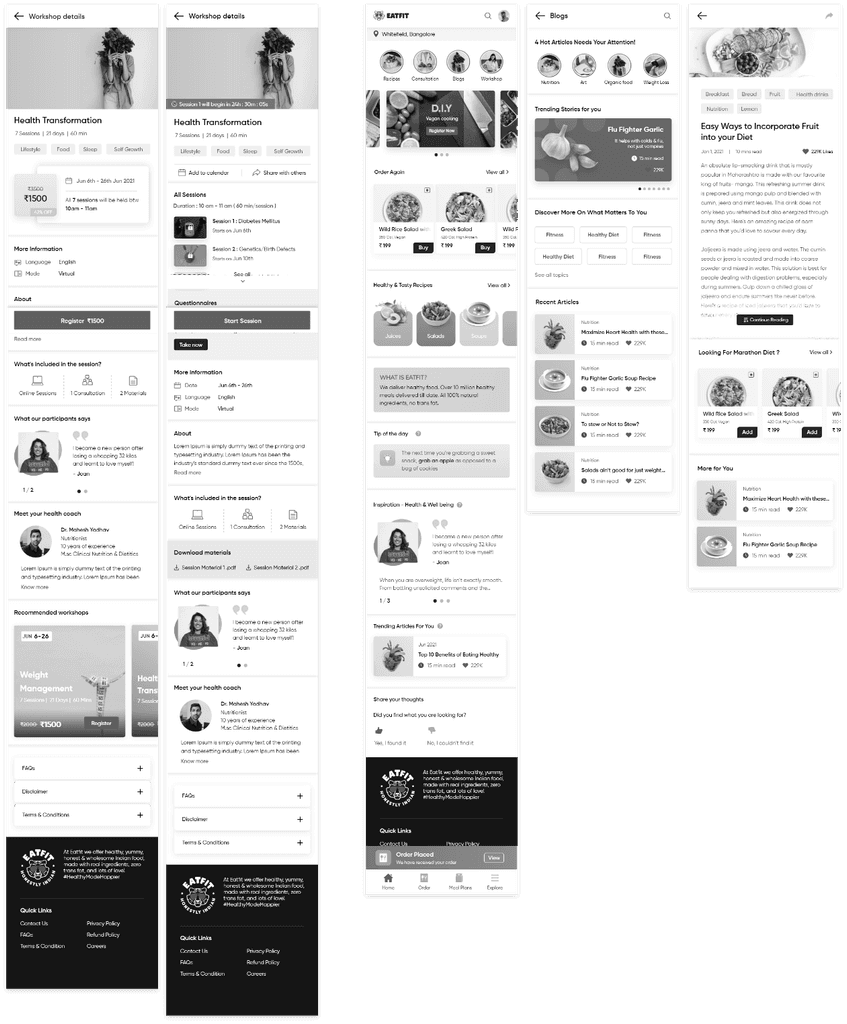
Food ordering flow
Wireframes - Mobile Responsive and Site
CASE STUDY
EATFIT
Timeline
2 Months
SECTOR
Food Technology
Design Role
UX Research, UX/UI Design
Project overview
Eat.fit delivers fresh, tasty meals that are wholesome but most importantly super healthy. eat.fit offers you not only a nutritious, preservative-free meal, but also a variety of cuisines to choose from, and menus that change regularly.
About EatFit
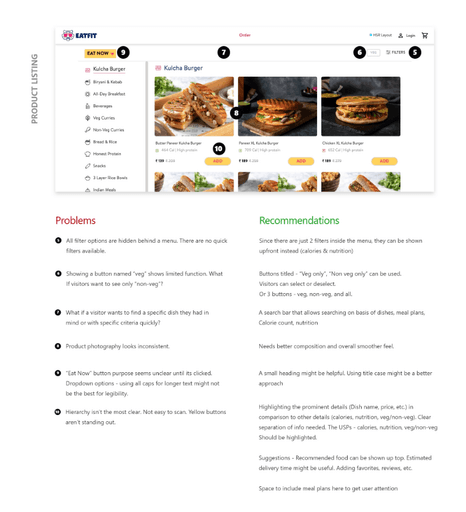
To analyse the current site and understand users pain points.
To Empathize, ideate, define the problem and improve/solve the UI and UX issues that site users were facing with design solutions
Test and validate the design solution with the end user and review.
Objective
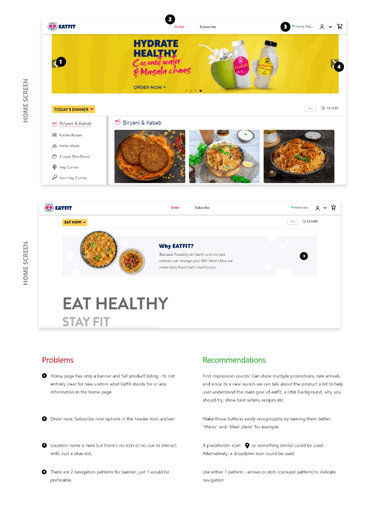
UX UI Evaluation
UX Research
UX research methods acted as most crucial step to understand how users think, behave and feel through various well tested investigation approaches and bring solutions to the product users.
Complete site has been evaluated in terms of UX and UI to have a solid understanding of customer experience and to figure out potential frictional points.



Online Food Ordering Site
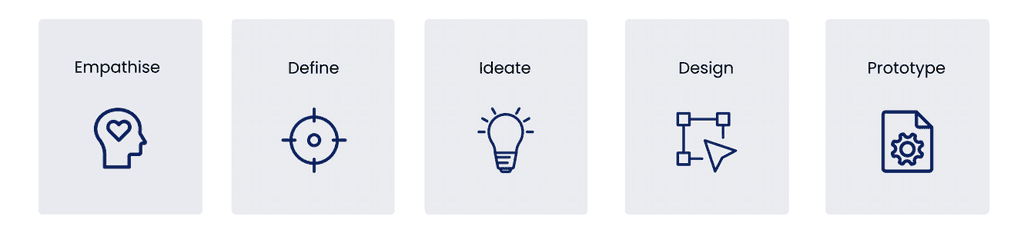
The Process

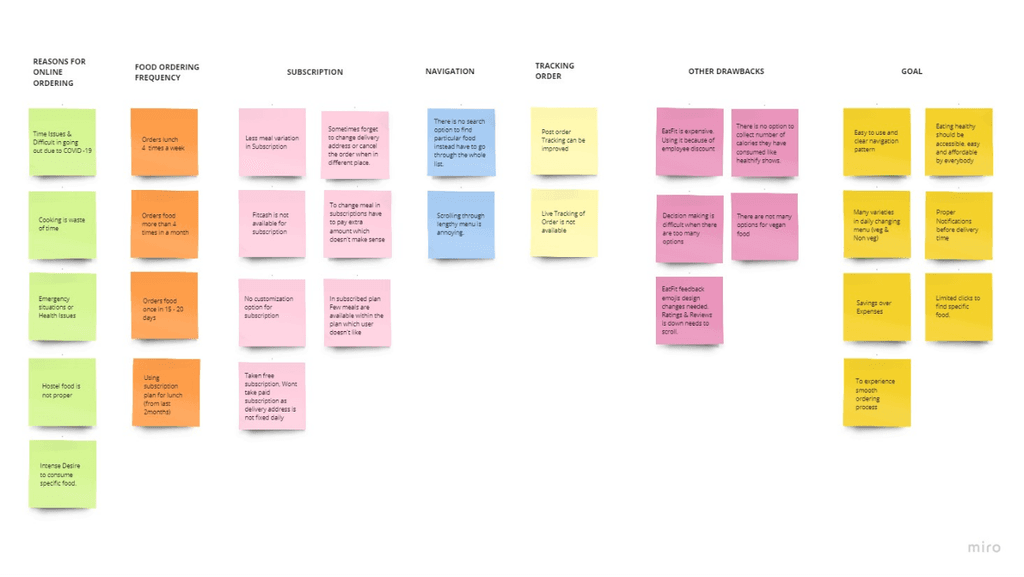
Affinity Mapping

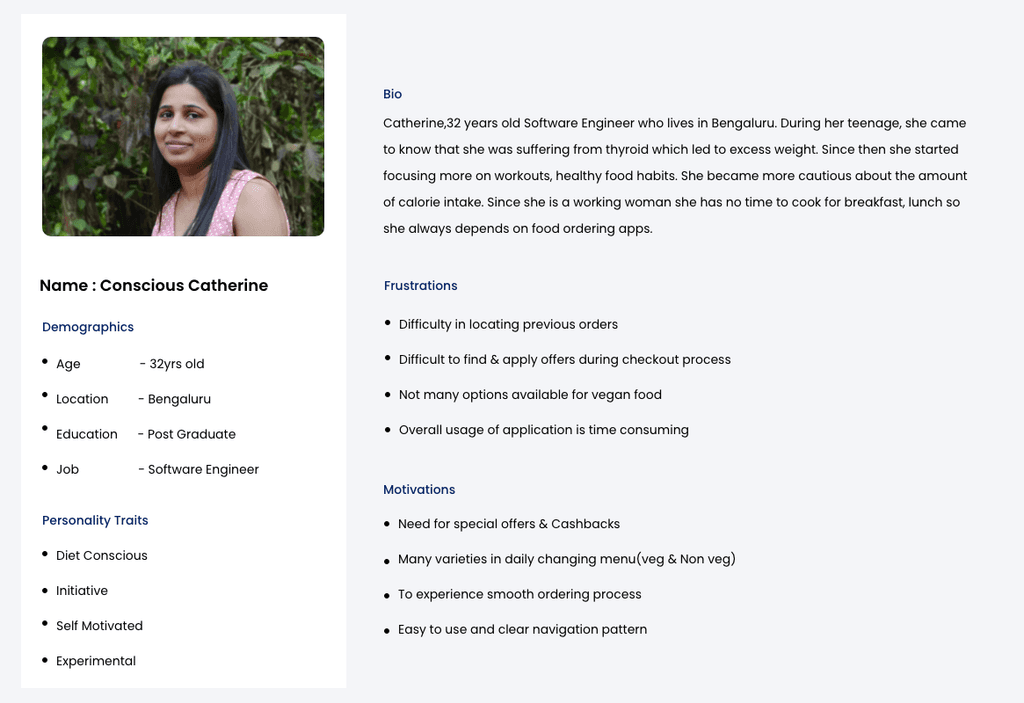
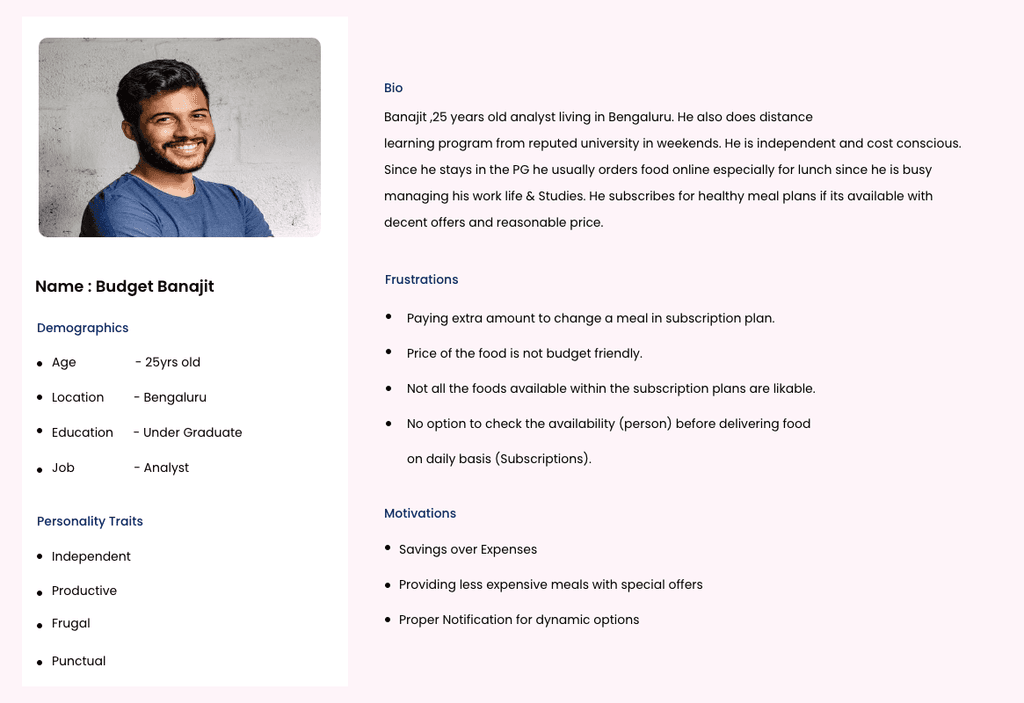
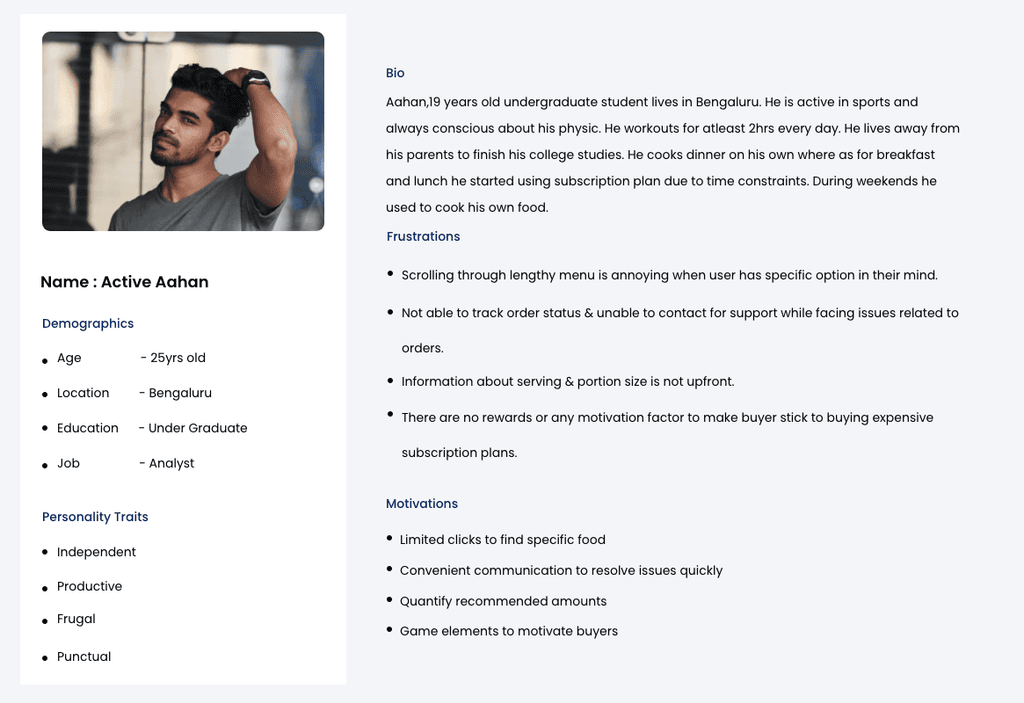
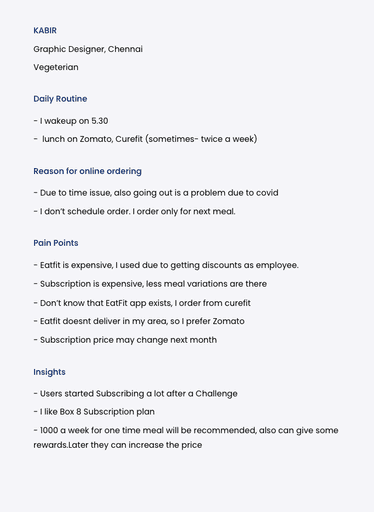
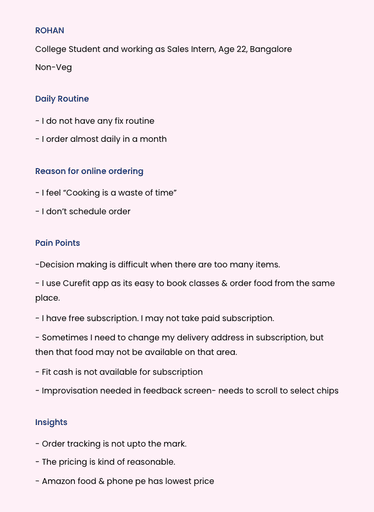
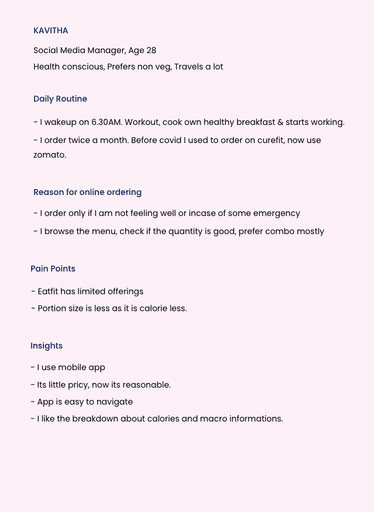
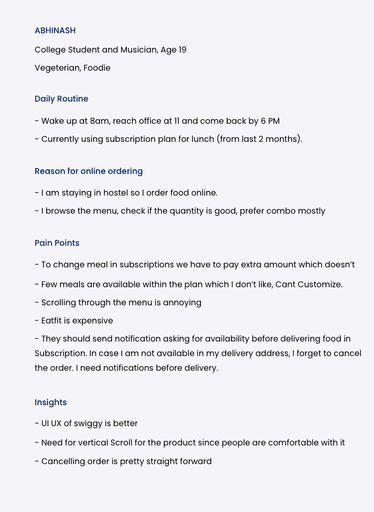
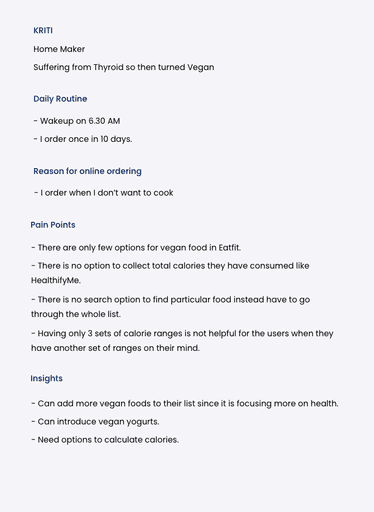
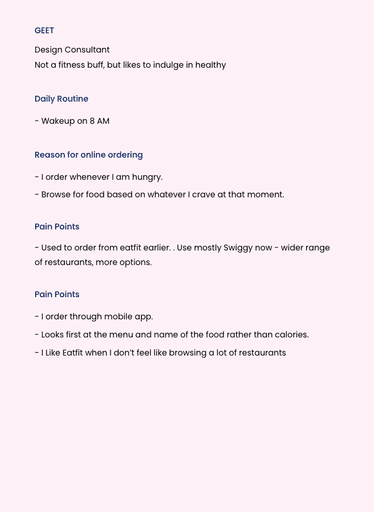
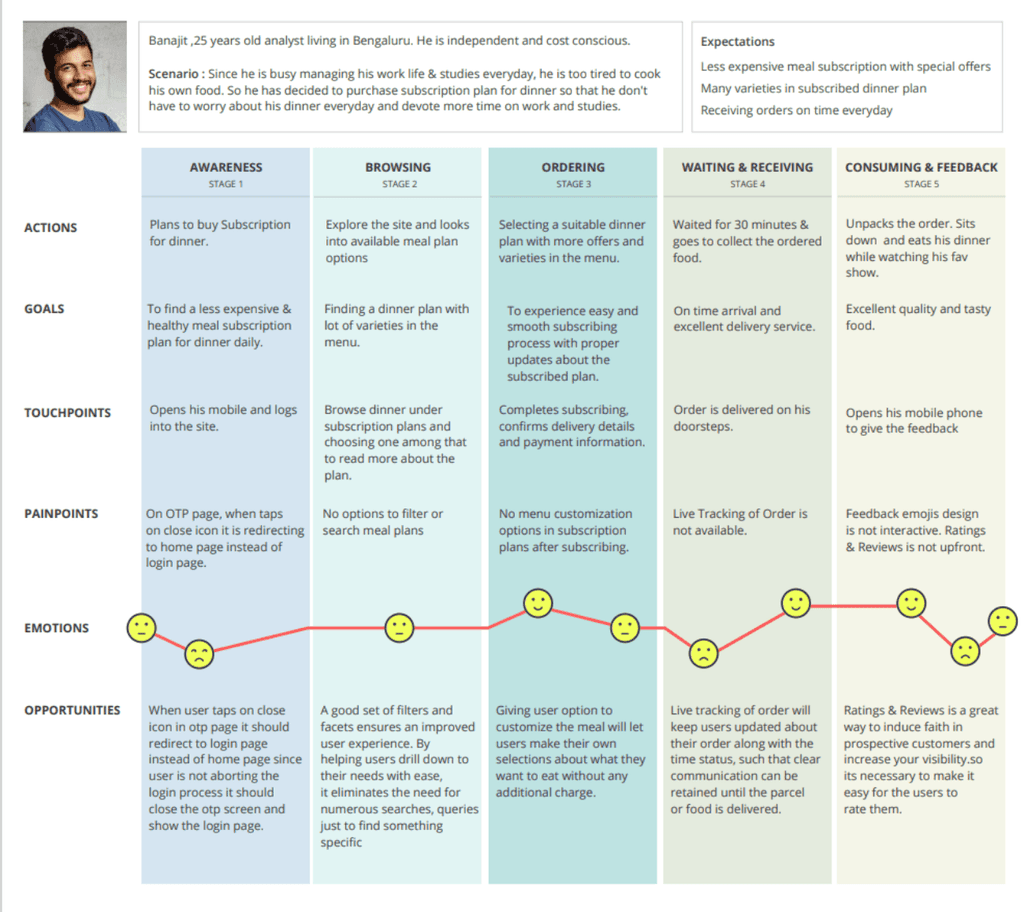
User Persona



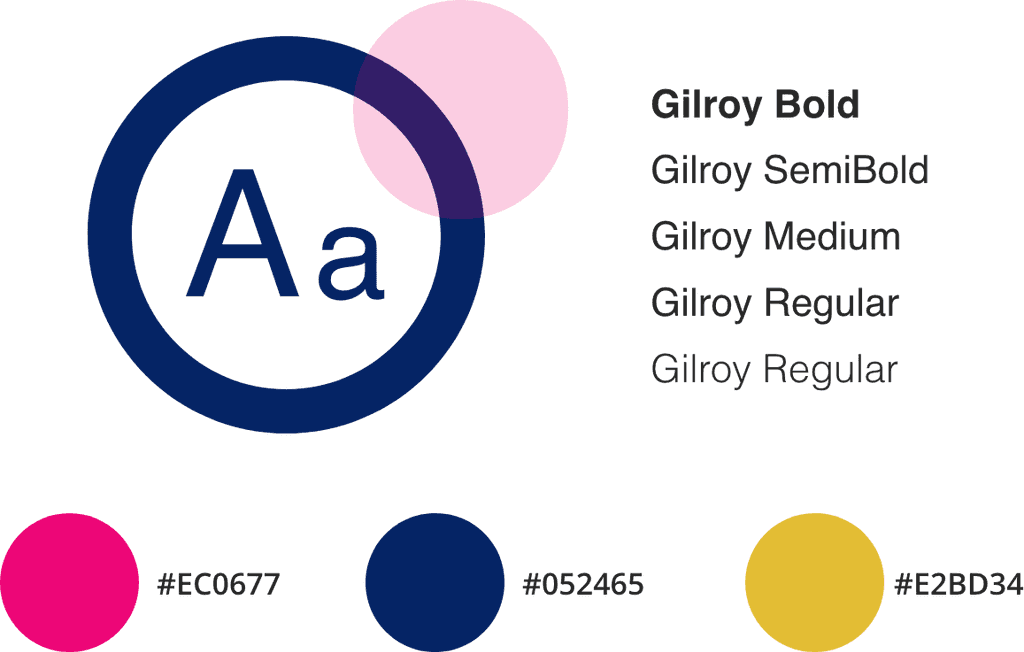
Typography and Colour Palette
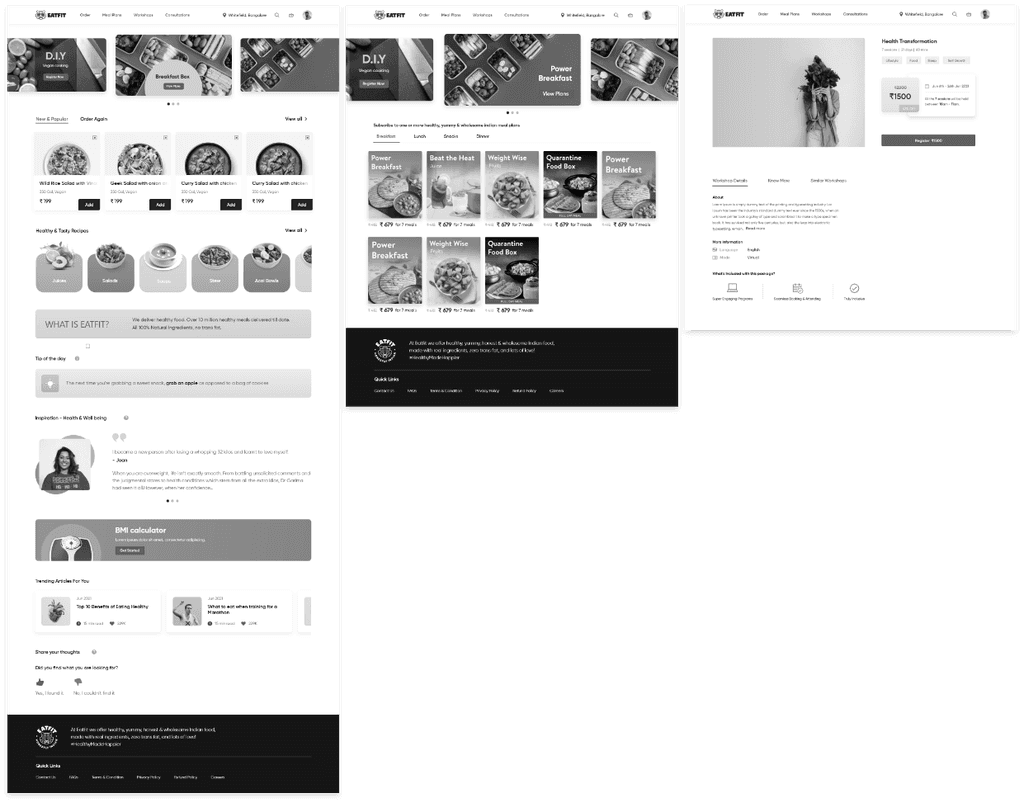
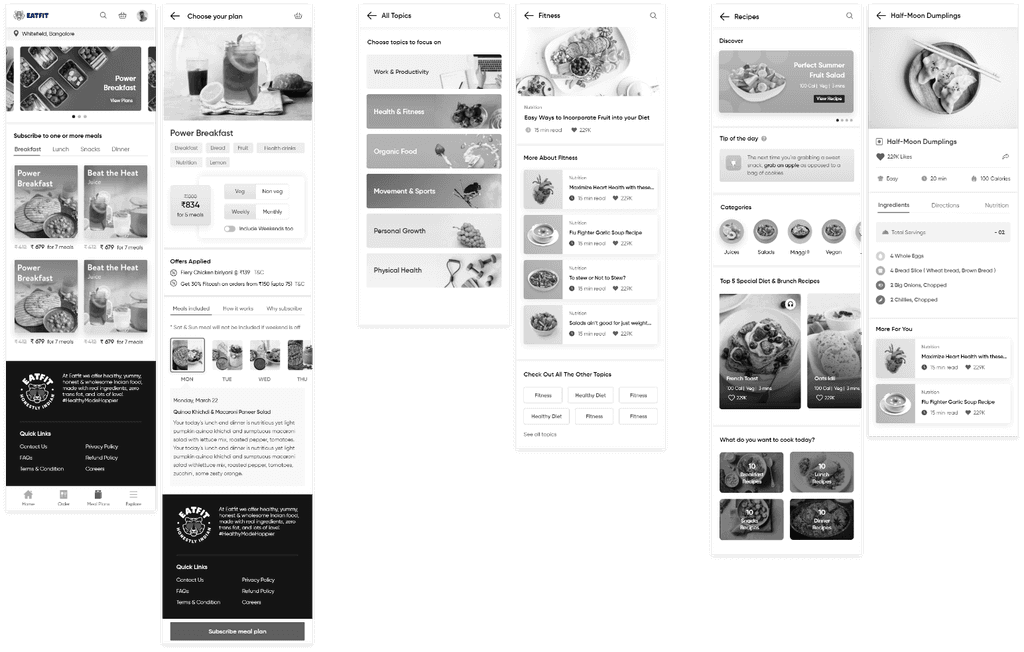
Visual Screens
Articles flow:
This high-fidelity prototype offers users access to curated content, including informative articles, expert insights, and practical tips for improving overall well-being.
Key Features:
Easily explore topics like health and nutrition through organized categories for efficient browsing.
Stay updated with trending topics as daily highlights, ensuring you never miss out on relevant content.
Personalize your reading experience by liking articles and sharing them seamlessly with friends and family.
Discover diverse subjects including health, food, and personal growth, catering to various interests.
Explore further with suggested articles based on your reading preferences, enhancing your knowledge journey.
Workshop flow:
Engage in enriching workshops related to health, fitness, and holistic well-being with this high-fidelity prototype. Users can browse upcoming workshops, register for sessions, and participate in interactive sessions conducted by experts.
Key Features:
Comprehensive workshop schedule with detailed session information.
Seamless registration process with secure payment integration.
Interactive Q&A sessions for enhanced learning,
Personalized recommendations based on user interests and preferences.
Certificates from certified health coach and session materials to download.
Recipes flow:
Explore a plethora of delicious and healthy recipes through this high-fidelity prototype. Users can discover recipes in both audio and text formats, accompanied by nutrition information and step-by-step instructions.
Key Features:
Curated collection of recipes spanning various cuisines and dietary preferences.
Multimedia support for immersive recipe exploration.
Bookmarking feature to save favorite recipes for future reference.
Social sharing functionality to inspire others with culinary creations
Food ordering flow:
This flow showcases the seamless food ordering flow within the EATFIT app. Users can easily browse through a diverse range of nutritious and preservative-free meals, select their preferences, and place orders with just a few taps.
Key Features:
Intuitive navigation for effortless browsing of menu items.
Customizable meal options to cater to individual dietary requirements.
Secure and hassle-free checkout process.
Real-time order tracking for enhanced user convenience.
Thank you :)


User Interview
User interview was conducted with 6 Valuable users to get in-depth understanding of their perceptions, experience and it helped to dig deep and understand the "why" behind their behavior.
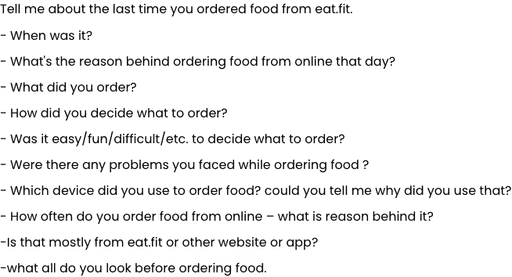
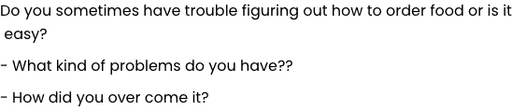
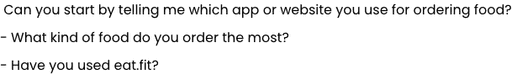
Questions





Interview Insights






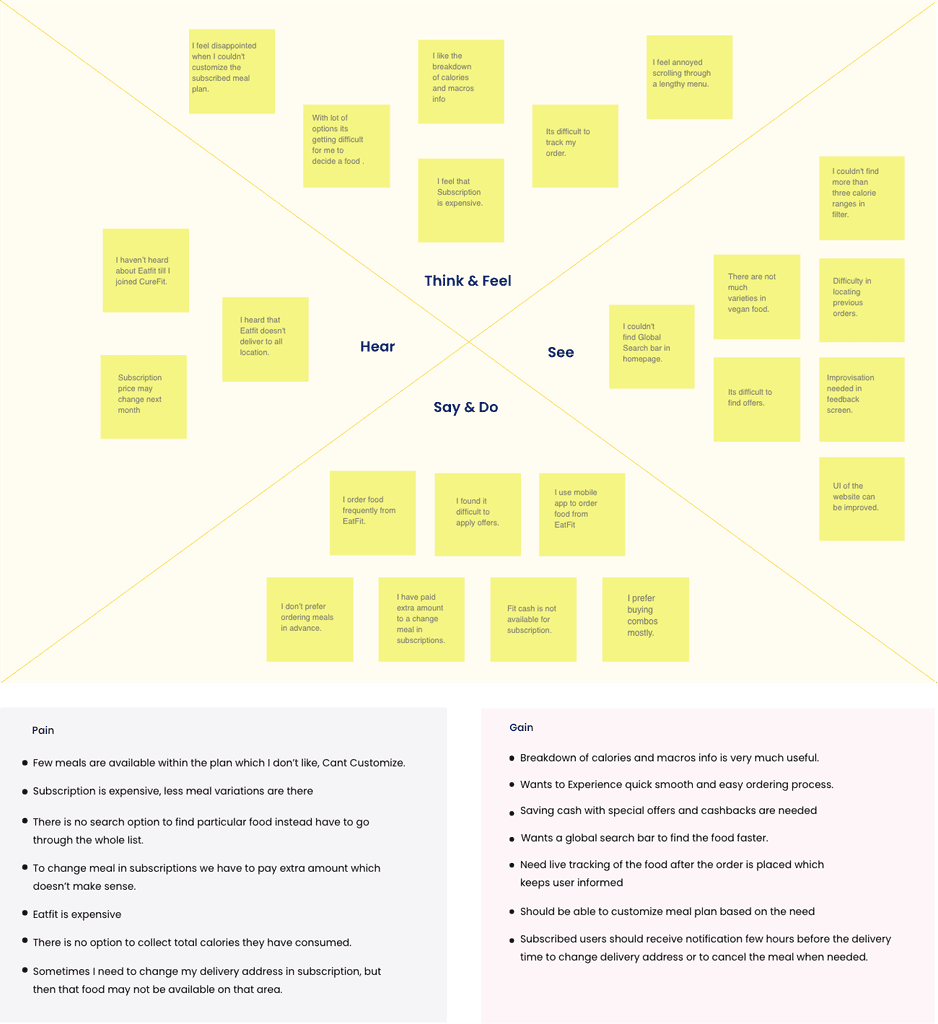
Affinity Mapping was conducted to organize information into groups of similar pattern to then analyze qualitative data or observations from the interview.
Empathy Mapping

Customer Journey Mapping

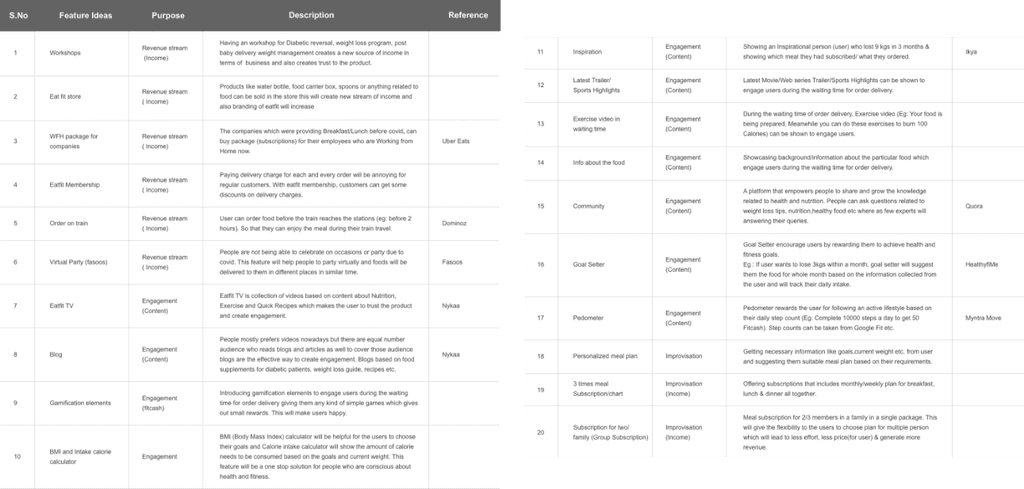
New Feature Ideas


Subscription, Blogs, Recipes flow

Workshops and Blogs flow